AJAX的简单介绍
AJAX是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)缩写
AJAX的优点是在不重新加载整个页面情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX是异步传输技术
AJAX流程图

AJAX传参的三种方式
- a链接(get方式)
- from表单(post)
- JS/JQ(ajax)
AJAX的8个属性
ajax一个json参数(8个属性):
$.ajax({
async:是否异步(默认true),
url:提交地址,
data:提交的数据(json格式),
type:提交方式(post),
dataType:(html,json,xml)预期的服务端返回的类型,
success:成功的回调函数形参为返回的数据,
error:失败的回调函数,
beforeSend:等待的回调函数})
post有4个参数:$.post("文件地址",{act:'del',uid=uid},funtion(data),"html")
1.发送地址 2.发送数据 3.成功的回调 4. 服务端返回的数据类型
XML格式
<book>
<content>
<name>李大鹏</name>
<sex>男</sex>
</content>
</book> JSON格式
<script>
var js=[{name:'李大鹏'},{sex:'男'}];
</script>XML格式与JSON格式区别:
XML重量级|JSON轻量级
代码程序
1. js原生
index.php



sercer.php

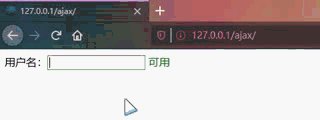
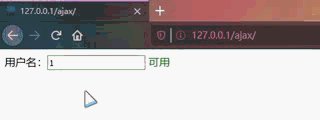
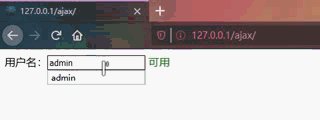
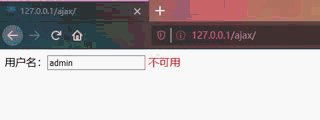
页面展示

2. JQ-html数据类型
index.php


ajax.php

页面展示
效果和下面json一样。
3. JQ-json数据类型
index.php


ajax.php

页面展示

4. JQ-JSON数据类型
index.php

ajax.php


页面展示

5.JQ-POST数据类型
index.php

ajax.php

页面展示






评论